[GIMP]Mapowanie obrazu pod HTML.
Cześć! Częstym problemem przy tworzeniu witryn jest to, że linkujemy na zasadzie 1 obraz-1 odnośnik. W ten sposób wielu niepotrzebnie tnie wszelkie menu, mapy, listy czy bannery i linkuje każdy osobno kiedy może przyporządkować poszeczególne odnośniki poszczególnym partiom obrazu.
Zaczniemy od otwarcia GIMPa i stworzenia jakiegoś menu. Ja wykorzystam jedno które stworzyłem kiedyś na potrzebę strony na informatykę.


Jeśli wasz obraz do zmapowania jest jeszcze w fazie roboczej-połączcie wszystkie warstwy i przytnijcie go Obraz=>>Automatycznie przytnij obraz. Dzięki temu unikniemy potem problemów typu "za duży obraz roboczy podczas mapowania" (wiem z doświadczenia...).

Wybieramy Filtry=>>Strony WWW=>>Mapa obrazu.

Będziemy korzystali z zaznaczonych na screenie po lewej narzędzi. Służą kolejno do zaznaczania prostokątów, elips/okręgów oraz wielokątów. Wystarczy zaznaczyć nimi fragment który chcemy zmapować pod odnośnik i wyskoczy nam kolejne okno.

Wybieramy co chcemy żeby było zlinkowane, podajemy adres i zatwierdzamy.
Podobnie postępujemy z kolejnymi fragmentami obrazu do zmapowania.

Teraz zwyczajnie zapisujemy mapę obrazu (otrzymamy plik w formacie *.map). Pamiętajcie żeby potem zapisać obraz menu bo mapa obrazu bez obrazu jest bezużyteczna.

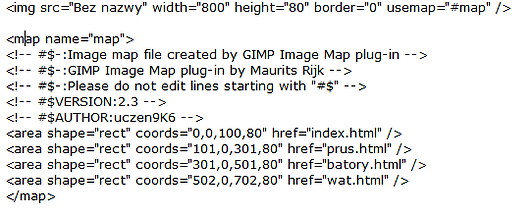
Ów plik z rozszerzeniem *.map możemy teraz otworzyć za pomocą notatnika. Zawiera on fragment kodu do wstawienia obrazu z poprawnymi wymiarami oraz mapą obrazu. w <img src="Bez nazwy" fragment w cudzysłowiu zamieniamy na ścieżkę do orbazu. Kod gotowy do wstawienia na stronę.
Część zawarta w <!-- --!> to komentaże od twórcy które możemy usunąć lub zmodyfikować. Nie są one brane pod uwagę przez przeglądarkę.


